警備会社様の会社案内ホームページ制作事例
東京都墨田区にあるアスカ警備保証合同会社様のホームページを新規制作させていただきました。

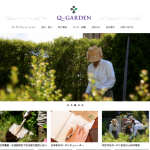
PCトップ全体

スマホトップ

スマホトップ2
ヘッダー画像には、警備という固い雰囲気を和らげるため、警備員のイラストを利用しています。

ナビゲーションメニューは、会社案内サイトの基本的な項目を並べています。

採用の資料をもとに3つの特徴を文字にして、わかりやすくしています。

トピックスとしては、主な事業と取り組みとして「研修」「現場」「巡回」を取り上げています。

会社概要の紹介です。こちらの写真は、きちんとした印象の写真を。

お知らせ一覧は、WordPressの投稿記事を作成して「お知らせ」カテゴリを選択すると、自動で表示されます。今回は、最新の5件を表示。一覧ページへのリンクボタンもあります。

ページ下部には、すべてのページに表示されるアクションを促すボタンです。今回は、お問い合わせボタン。

フッターには、会社名、住所などの基本表示、サイト内のナビゲーションリンクを表示。

サイドバーには、「お問い合わせ」と「採用について」を用意。

投稿記事のカテゴリと、サイト内へのメニューリンクを表示。

ここまでがトップページです。
下層ページのご紹介です。
「コンセプト」ページでは、主な事業内容、地域、経歴、目標を取り入れた文章で紹介。

「事業概要」ページでは、柱となる「交通誘導警備」「施設警備」に加えて、「営業地域」を掲載。

今回、大事なコンテンツとなる「採用について」ページです。求人メディアに掲載していた資料を原稿として、文章化です。会社の特徴、メッセージ、仕事の紹介を掲載しています。

合わせて「募集要項」で、採用内容の掲載です。募集要項の内容は、常に変化していきますが、このページもWordPressの固定ページで作成されており、お客様での編集が可能となっています。

基本となる会社概要に加えて、面談などで来社する方もいるので、アクセスもGoogleマップで掲載。

墨田区の本社に加えて、草加事業所をオープンしたので、草加事業所のアクセスマップも掲載します。

見積り、採用の連絡などを想定して、お問い合わせの連絡先とフォームを用意。フォームは、SSL対応しており、暗号化されて送信されます。

サイト全体のページを表示するサイトマップは、自動で表示内容が更新されます。

全ページ常時SSL化、レスポンシブ対応で、スマホ対応セキュリティ対応も実施されています。
ご活用ありがとうございます。
サイト名:アスカ警備保障合同会社ホームページ
https://ask-keibi.com
会社名:アスカ警備保障合同会社様